就在2013年6月11號的凌晨,iPhone的作業系統 iOS7 發表了!這次史無前例的改掉了萬年如一的介面設計。自從iPhone第一次上市以來,一路由1代演進到6代,功能越來越強大,但介面始終沒變過了6年,如今終於換了一個全新的設計風格,這樣的大改變究竟是好是壞呢?讓我們繼續探討下去。
iOS1~6 的仿實物質感風格 (Skeuomorphic Design)
賈伯斯和他的得意手下 Scott Forstall(前行動產品開發主管),帶頭開始使用仿實物質感風格的設計語言(Skeuomorphic Design),並且設計了一套準則取名為 Aqua,就是"水"的意思,因為大量地使用像水一般的半透明、陰影、反光等效果,首次出現在 Mac OSX 系統,得到了廣大的歡迎,之後所有 Apple 產品的介面也都應用了這種設計風格,往後更是加入了更多種物體的質感。

這種設計風格特色就是大量使用現實物體的質感,例如水滴、麻布、金屬髮絲紋...等等。在官方的軟體中更是卯足全力去模仿實際的物體,像是 iBooks 就有著和真實書櫃一般的介面,點進去後也有像書一般的操作畫面;備忘錄就像一般書店裡買到的記事本。
由於這種效果大量地使用陰影、反光,使得畫面看起來格外閃亮,看起來討喜極了!大多數的民眾十分喜歡,由於是模仿實際的物品,所以更有一份熟悉感、安全感,用起來也十分開心。

Windows Aero 風格
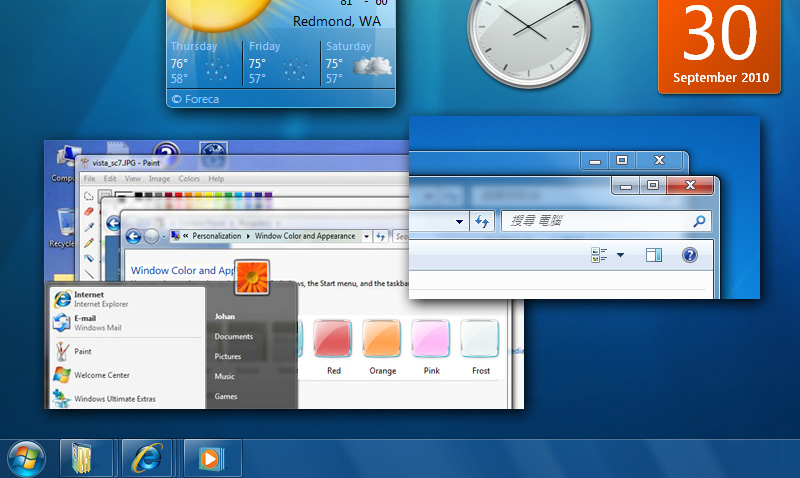
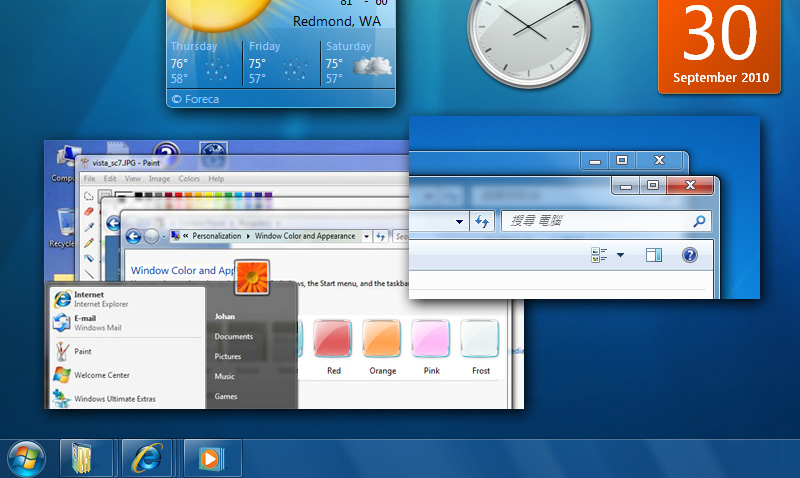
連微軟也在 Windows Vista 和 7 版本也發展出了類似的半透明設計介面,名叫 "Aero"。尤其是霧玻璃的效果吸引使用者的目光,這贏得了不少掌聲。這時候大概是這種精緻型的設計大放異彩的時代。

極簡平面風格崛起 Windows 8 (Metro)
雖然仿實物質感的風格令大眾喜愛,但在介面設計師的領域中卻不是這麼回事,網路上處處可以看見不少文章都在批評這種設計風格。其實市場上很早就吹起了極簡平面設計的風,只是還沒那麼普及,常見於設計領域相關的事物中,但遲早會成為主流這是肯定的,只是沒有人想到居然是微軟帶頭起義!
由於原本壟斷智慧型手機市場的微軟,短時間內整片江山被整座搬走,於是想要砍掉重練,打造全新的作業系統,當然也要有一個全新的觸控介面。當紅的實物質感風格是蘋果所創,所以跟在創始人後面走永遠無法超越,於是微軟下了一個豪賭,找來了一批全新的年輕設計師,想要打造一個全新、完全不同的設計語言。

這群才華洋溢的設計師從地鐵裡,簡單、明確、清楚的號誌中取得了靈感,並且將這套設計風格命名為 Metro(地鐵),也創了一套專門搭配的字體 Segoe UI (就如同蘋果的御用字體 Myriad Pro 一樣)。之後因為版權問題而改名為 Windows 8 Style,但下文還是使用 Metro 來介紹。
微軟的 Metro 風格完完全全地和蘋果 Aqua 背道而馳,設計準則中明確規定了:不可加上不必要的反光、不可加陰影,不使用圓角,不使用漸層,只用基本的色塊,一切極簡至上。說穿了就是徹底的減法。並且大膽的將標題字放到誇張大,看起來就像是一本風格前衛的雜誌。其中為人所讚揚的是左右滑動的操作方式,讓人知道原來用拇指左右滑動比上下捲動更方便,這之後也影響了許多手機介面設計,這次iOS7中也能到看一些足跡。
從前被笑稱是毫無美感的宅宅 Windows,現在搖身一變成為了前衛的型男。

後來這種風格也應用到了 Windows 8 上頭,Windows 8 上的視窗都沒有陰影、也取消掉半透明的玻璃質感,一切都是簡單的色塊,重點全部聚焦在資訊上。所有東西看起來十分大器、清楚、簡潔。微軟就像是豪賭一般,完全和之前受大眾歡迎的設計風格唱反調,走出自己的一條路,而且應用在最多人使用的電腦上。

Metro 成功嗎?
以個人的角度來說,我是十分肯定 Metro 的,微軟終於創立的自己的設計語言,而且比起舊有的設計風格來說,十分前衛俐落,所以我才買了 Windows Phone (哈!)。但大眾呢?其實 Windows Phone 和 Windows 8 販售了一段時間之後,大眾普遍的反應是不好的,多數人覺得不怎麼好看,我對此現象感到十分好奇,所以為此研究了一番,並且詢問了許多人。
Metro 的失敗:設計師與民眾的美感定義不同
調查之後發現從事視覺藝術的工作者,普遍對 Metro 的評價沒那麼糟,但在其他大眾眼裡並不討喜。為何會這樣呢?因為 Metro 本身是一種徹底的減法,從事設計相關的人,對於視覺的加減法十分敏銳,現在生活中充斥著,太多的加法,每樣東西都在爭奇鬥艷,拼命的加上更多裝飾以博得關注,但所謂物極必反,近代的設計潮流推崇的是減法,捨去不必要的東西,只留下最單純直接的美感。所以 Metro 在多數的設計工作者眼裡,是不錯的設計。
但一般大眾呢?很現實的,一般大眾的美感和設計師的美感價值觀並不一樣,多數人還是喜歡華麗精緻的外觀,習慣了刻意裝飾的按鈕。就如同一般人喜歡色彩鮮艷的照片,而設計師通常更喜歡黑白照片道理一樣。所以 Metro 在一般人眼裡總有些不自在,少了熟悉的物體質感,全部變成了冷冰冰的色塊,熟悉感沒了,沒了陰影和突起效果的按鈕,令人有種不安全、不踏實、沒有質感的感覺。

「總有種不踏實的感覺。」這是目前我從網路上看遍了一般人對 Windows 8 的使用感想後,覺得最為一針見血的。也是大眾對 Metro 的直接感覺。
這篇中談論的是介面設計風格的問題,Windows 8 的失敗還有更大部分是在於操作方面,但這就不是本文要比較的部分了。
iOS7 也走向平面化設計風格
早在這次發表的多個月前,就已經有小道消息傳出 iOS7 的介面設計會走向極簡平面化的風格,這讓不少人跌破眼鏡。但分析起蘋果公司的人事異動,就會看出端倪,從前推崇仿實物質感風格的兩個人:賈伯斯、Scott Forstall,前者過世了,後者跟團隊不合而離開,換上了Jonathan Ive來擔任首席設計師。他以前就在會議上提出對這種設計風格的不滿過,果然新官剛上任就馬上改掉了這種設計風格。

換上平面風格的理由
Jonathan Ive 身為蘋果首席設計師的地位就如同設計界的教皇一樣,當然不是因為自己的喜好而改,他說明了採用平面風格的理由:由於早期大眾還不習慣智慧型手機的軟體,所以採用了仿實物的風格來引導大眾使用,像是書本的介面,大眾就能很清楚知道可以左右翻頁,但現在已經沒有這個問題了,大家很習慣現代手機軟體的操作方式。並說:「仿實物的設計比較經不起時代的考驗。」
其實蘋果的軟體早在多年前就漸漸地走向平面風格,從各個版本的 iTunes 就可以看出端倪。
蘋果詮釋的平面介面風格
今天我們終於看到了傳言已久的"平面化"設計界面,從圖像上看來,果然平面了很多,沒這麼閃亮了,有種簡單又繽紛的感覺。但也聽到不少人抱怨:「比較沒質感了。」 和完全極簡的 Windows 8 (Metro)來做對比,蘋果依然保留了漸層顏色、圓角、半透明、陰影,只是讓程度變小了。由於保留了這些特色,讓新介面不至於讓人感覺太陌生,多數人在第一眼看到的反應是驚奇的 (遠少於當初看到 Windows 8 的負面反應)。

總結
這次 iOS7 的平面化介面由於還沒上市,所以不太確定未來的評價如何,但就單一個晚上的反應普遍是還不錯的。 Windows 8 (Metro) 之所以失敗,因為走得太遠了,減去了太多大眾所熟悉喜歡的東西,變得令人覺得冷漠、沒安全感。有了的前車之鑑,相信蘋果不會重蹈微軟的錯誤。雖然"精緻"還是大眾最喜歡的風格,但極簡化的設計是已大時代的潮流,究竟 iOS7 能否走出讓大眾都能接受的路呢?就待未來的評價去證明了。(但這次的風格是否有點像 Google 近期的設計風格呢?:p)
延伸閱讀: